こんばんわ!
昨今、インターネットが普及してITは生活の一部になりました。
今後プログラミングの勉強をしておいたほうが、何かの役に立つと思ったので
最近勉強を始めました。
ゆくゆくは副業でプログラマーとして稼ぐのも視野に入れています。
では、プログラミング学習の第一歩
HTMLとCSSを学びましたので感想など書いていこうと思います。
とても面白かったです(^^
プログラミングとは
まずプログラミングとは、コンピュータが処理するプログラムを作ることです。
何がなんだかですね(; ・`д・´)
身近にある色々なものの中に誰かが書いたプログラムが入っています。
日本語の漢字変換をするのもプログラムです。
携帯電話で押されたボタンに対応した動作をするのも、冷蔵庫の温度管理をするのもプログラムですね。
プログラムすごい!
プログラマーって難しい数式をカタカタやっている印象でして
私も最初は難しそう!と思っていました。
プログラミング言語もたくさんありますので頭が混乱しました。
- C言語
- C++
- Java
- JavaScript
- Ruby
- PHP
普段私たちが話す言語もたくさんありますよね。
日本語、英語、フランス語、相手によって話す言語って違ってきます。
プログラミングも同じで、目的に応じて言語を使い分けていくようです。
例えば、Webページを作ったり、携帯のアプリを作ったりなどですね。
学習の場としてはスクールに通ったり、ネットの学習サイトを利用するかなど
学びの場は様々です。
私は学習サイトのProgateで学びました。
初心者にはおススメということらしいです。
基本無料で学べますが、深く学びたい場合は月額で1000円ほど課金します。
ゲーム感覚で楽しく学ぶことができます。

他にはドットインストールというサイトもおすすめらしいです。
こちらは動画で学習できます。
そして今回
私が1番目に学んだものはHTMLとCSSというものです。
HTML CSSとは
初めにHTMLやCSSと聞いてもさっぱり分からないですよね
私も全然分かりませんでした。
このHTMLとCSSというものを学んだらWebページを作ることができます。
見た目だけですが…
そこに実際のWebサービスに必要なシステムを入れたい場合は他の言語を学ぶ必要があります。
このHTMLとCSSは初心者にとってほかの言語より分かりやすいため
最初に学ぶにはうってつけです。
それでは以下説明です。
HTMLとは
Hyper Text Markup Language(ハイパーテキスト・マークアップランゲージ)の略。
Webページを作るための最も基本的な言語のひとつ。
普段、見ているWebページのほとんどが、HTMLで作られています。すももブログもHTMLで作られています。
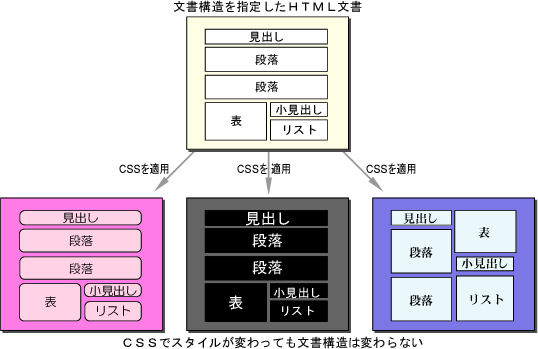
文字の大きさや配置、画像の表示などページの要素や構造を指定するための言語です。
CSSとは
HTMLで作った要素を装飾するスタイルを指定する言語です。
ページのデザインやレイアウトなど見栄えの部分を担当するものです。
ですので、HTMLとCSSはセットで学んでいきます。

【HTMLクイックリファレンス様より】http://www.htmq.com/csskihon/001.shtmlk
ひとまずProgateでのHTML・CSSの講座を学び終えたので
感想など書いていきます。
いやー大変でしたが面白かったですね(^^
【HTML&CSS】学習した感想
まずは
良かった点として
シンプルに非常に面白かったところです!
Progateでは実際にWebページを作成しながらレッスンを受けていく流れです。
どのような文字を打てば、どのように画面に反映されるのかを考えながら作っていくのは
自分にとっては楽しかったですね(^^
Webページを作る上で正しい順序で正しい文字を打っていくのは当たり前なのですが
意外に違う方法で打ち込んでも画面上の表示は正しかったりするんですね。
なので正しい方法は学びつつ、自分で勝手に順序を変えたらどうなるのかなど検証したりしました。
やりすぎて元に戻らない場合もありますが、リセットもできますので
やりたい放題でした(‘ω’)。
では
辛かった点は
一度詰まったら、解決策が分かるまで時間がかかったことです!
プログラミングって機械と対話していくのですが
自分ではちゃんと正しく打ちこんでいると思っていても、画面上には正しく反映されないときがあるんです。
相手が機会なので、どの部分が間違っているのか教えてくれないんです!
なんで上手くいかないのか、どの部分が間違っているのか理解するのに結構時間がかかりました。
その分からない状態を「詰まった!」というらしいです( ゚Д゚)
ただ、間違っている部分を理解した時はすごい嬉しかったですね。
よっしゃあ!って叫びました。
簡単なWebページなら作れるようにはなりましたが
まだまだ参考書など見ながらでないと最後までたどり着けないです。
でも、今まで意味の分からなかった文字の羅列が理解できるようになったことは
副業として稼ぐための大きな一歩だと思います!
学ぶべき言語はたくさんあります。
本業のMR活動がおろそかにならない程度に少しずつ学んでいきます!
まとめ
今回、HTMLとCSSというプログラミングに関するものを学習しました。
現在、ITは世界になくてはならない技術です。
将来プログラミングについて学んでいたほうが損をしないと思います。
また、プログラミングスキルがあったほうが転職するのにも役に立ってきますので
他の方にもぜひおススメしたいスキルです。
そして、やってみると意外と楽しかったですね。
他の言語も学んだら、できることも増えて今よりもっと楽しくなりそうです。
他の資格やスキルなどと違い、初期費用は安いため
コスパは最強なのではないでしょうか。
今後もプログラミングについて学んだものは書いていきます。
もし興味が湧きましたらぜひ勉強してみてください!
それではまた!




コメント